このエントリは2017/9/3時点でのVisual Studio Previewで動作を確認しています。リリース時の動作とは異なる場合があります。
Visual Studio 2017 Preview (Version 15.4.0 Preview 1.0)でWPFアプリケーションをDesktop Bridgeでパッケージングすることがとても簡単になりました。 いままではDesktop App Converterでがんばったり、手作業でAppxManifestを作ったり、JavaScript UWP プロジェクトを生贄にしたり、いろいろめんどくさかったDesktop Bridgeがやっと簡単になりました。
試しにやってみたので手順をまとめておきます。
1. WPFアプリを作る
ソリューションの新規作成からてきとうにやります。ここ読むようなひとは作れると思うので省略します。
2. Windows Application Packaging Projectをソリューションに追加する
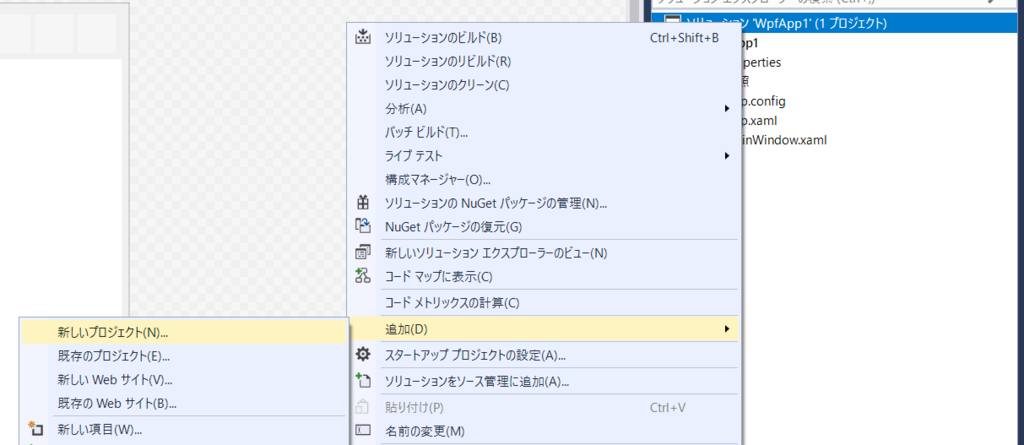
ソリューションを右クリック→追加→新しいプロジェクトを選びます。

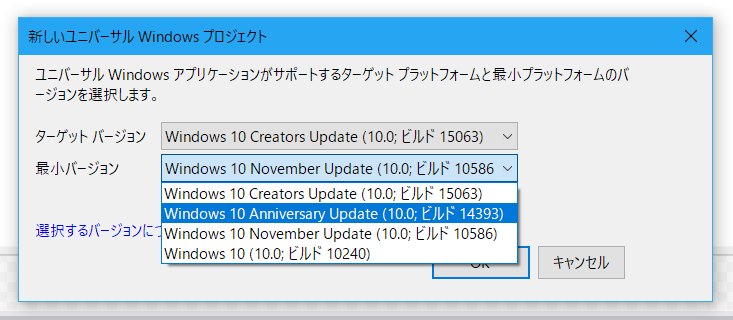
Visual C#→Windows ユニバーサルのなかから「Windows Application Packaging Project」を選択して適当に名前を付けてOKします。

バージョンは最小バージョンを14393にしておけば問題ないと思います。

3. 既存のWPFプロジェクトをWindows Application Packaging Projectから参照する
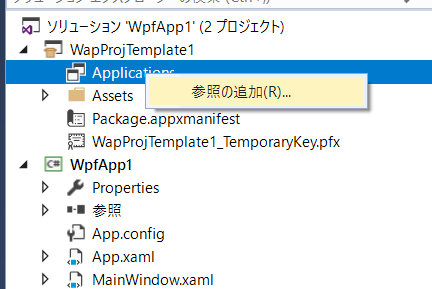
ソリューションエクスプローラのApplicationを右クリックして、参照の追加を選択します。

アセンブリ参照ダイアログみたいなのが出るのでチェックを付けてOKします。

4. おわりです
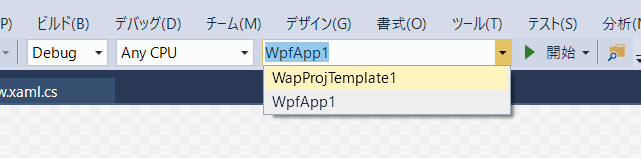
あとは実行ターゲットをWindows Application Packaging Projectに設定してF5実行すると、WPFアプリケーションが起動します。 同時にスタートメニューにも登録されていることを確認できます。


まとめ
すごい簡単になりました。パッケージ情報も普通のUWPのAppxmanifestエディタが使えるので楽です。 アイコンとかは400x400ピクセルの画像だけ用意しておけばたいていは自動生成されます。
このプロジェクトテンプレートで楽になるのは単体、もしくはいくつかのDLLとともに配布されるパッケージで、 特にインストーラを用いていないZIP配布のアプリケーションに適しているように見えます。