Windowsストア向けのアプリって、appxmanifesetファイルに大量のPNGを設定しないといけないのですが、そのなかにストアロゴ(StoreLogo-**.png)があります。これですが、背景色はちゃんと塗ろう。そしてビジュアルにはちゃんとマージンを設けよう。ということが今日の学び。
MSDNをひたすら探したけれども、どのアイコンがどの場所に表示されてどういうふうに使用されるか。という情報が見つけられなかったんですが、どこかにあるんですかね。ないなら作って欲しいんですけど…
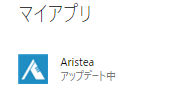
でもって本題です。Aristeaの場合このファイルを透過背景にしてました。すると新ダッシュボードがこうなります。

見事に真っ白。透明背景に白でデザインされているので、白 on 白でまっしろけ。なにがなんやらさっぱりわからない。こうならないためにも、StoreLogoはちゃんと塗ろう。塗ったものがこちら。

ちなみに、ここに表示されるのはPC向けパッケージっぽいです。AristeaはPC(Windows.1)とPhone(WP8.1)向けのパッケージを申請してるのですが、今回ちゃんと塗ったのはPC向けでした。PC向けとPhone向けがある場合はPC向けのパッケージに定義されているStoreLogo.pngが採用されるようです。
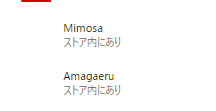
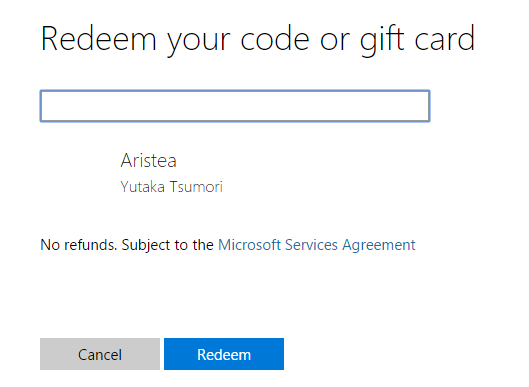
じゃぁ、Phone向けのパッケージは塗らなくていいのかというと、ちゃんと塗ろう。プロモーションコードを作って、アプリのプロモーションをするときにここがまっしろになります。

どうやらここは今回のパッケージ構成の場合はPhone向けのパッケージに定義されているStoreLogo.pngが採用されているっぽい?です。今回こっち側のPNGを塗りそこねたので確定情報ではないです。次回バージョンアップで確認実施予定。
追記: ハッシュ値でチェックしたら、PC版パッケージのSmallSquareLogo.scale-100.pngが使用されているみたい。ここは塗るわけにもいかんのでどうしたもかしら?
めんどくさいのでほんとMSDNでどこに使われるか一覧にして欲しいですね。