使い始めてもう2週間くらいになるのだけれども、Surface Duoを買いました。
工事設計認証も通っているのですぐに日本ででるだろう。と思って待っていたのだけれども、一向にアメリカ以外の展開が発表されないので意を決して輸入に至りました*1。
受け取り&開封
受け取り
本当はFedExのひとがうちまで配達に来てくれる…予定だったのだけども、せっかくなので関西空港での受け取りに挑戦。 FedExの営業所へ電話をして空港で受け取れないか?と尋ねたところ、ちょうど通関の許可が出たころでギリギリ間に合ったみたいでした。
用意ができたとの連絡を受けいざ空港へ…国際貨物と書かれたレーンを間違えないように進みます。

一般人が使うのは一時立ち入りレーンなので一番右側の車線。

しばらく行くと検問があって、右側2レーンぐらいが一時立ち入り向け。左側レーンは許可車両なので間違えないように進む。

関係者以外立ち入り禁止とか書かれていてちょっとドキドキする。

順番が回ってくると、検問のおじさんに、何しに来たの。と聞かれるので「FedExに荷物を取りに来た」と伝えると、一時立ち入りに必要な書類の記入をしてね。と紙を渡されるので書く。 一緒に、免許証を身分証として提出。退出予定時刻を伝えると、立ち入り許可証を受け取ってついに制限エリアの中へ!
FedExへ行くには国際郵便局前の信号を右折。僕は間違えて制限エリアの中をさまよいました。
国際郵便局前の信号を右折したらひたすら直進。突き当りを右折するとFedExの入り口と駐車場があるので、車をとめて荷物を受け取ります。 荷物受け取りに来たよ、と伝えると内線でここにかけて。といわれるので、内線で電話をしてトラッキング番号を伝えると奥から持ってきてくれます。
最後に、立ち入り許可証にハンコを押してもらって逆のルートで帰ればおしまい。
開封
BigAppleBuddy という、BestBuyとかで代わりに買ってきてくれるサービスを使ったのでそこのお手紙付き。

本体、バンパー、ドキュメント類、充電器とケーブルが入ってました。SIMピンはドキュメント類の中に入ってました。

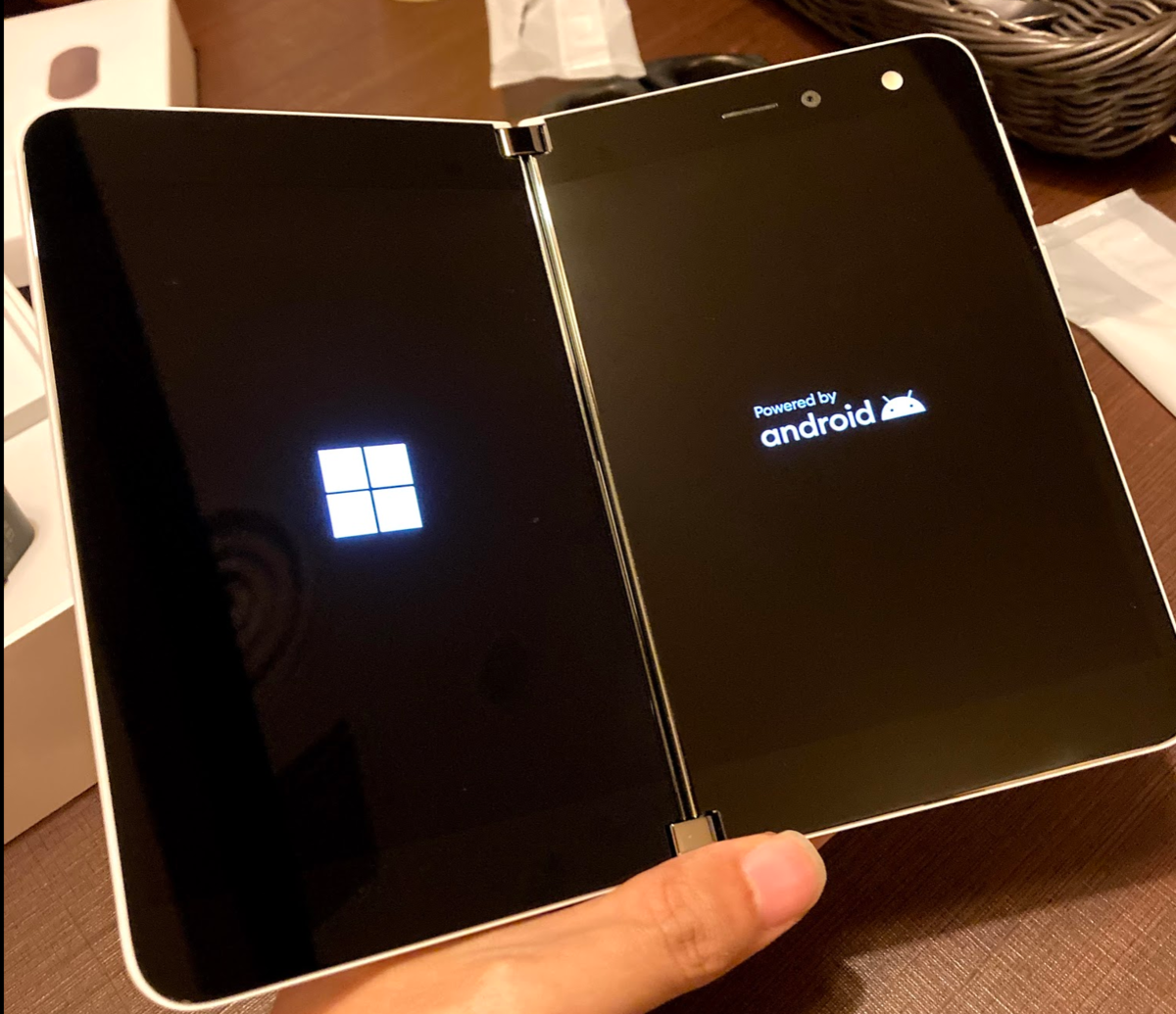
Powered by Android

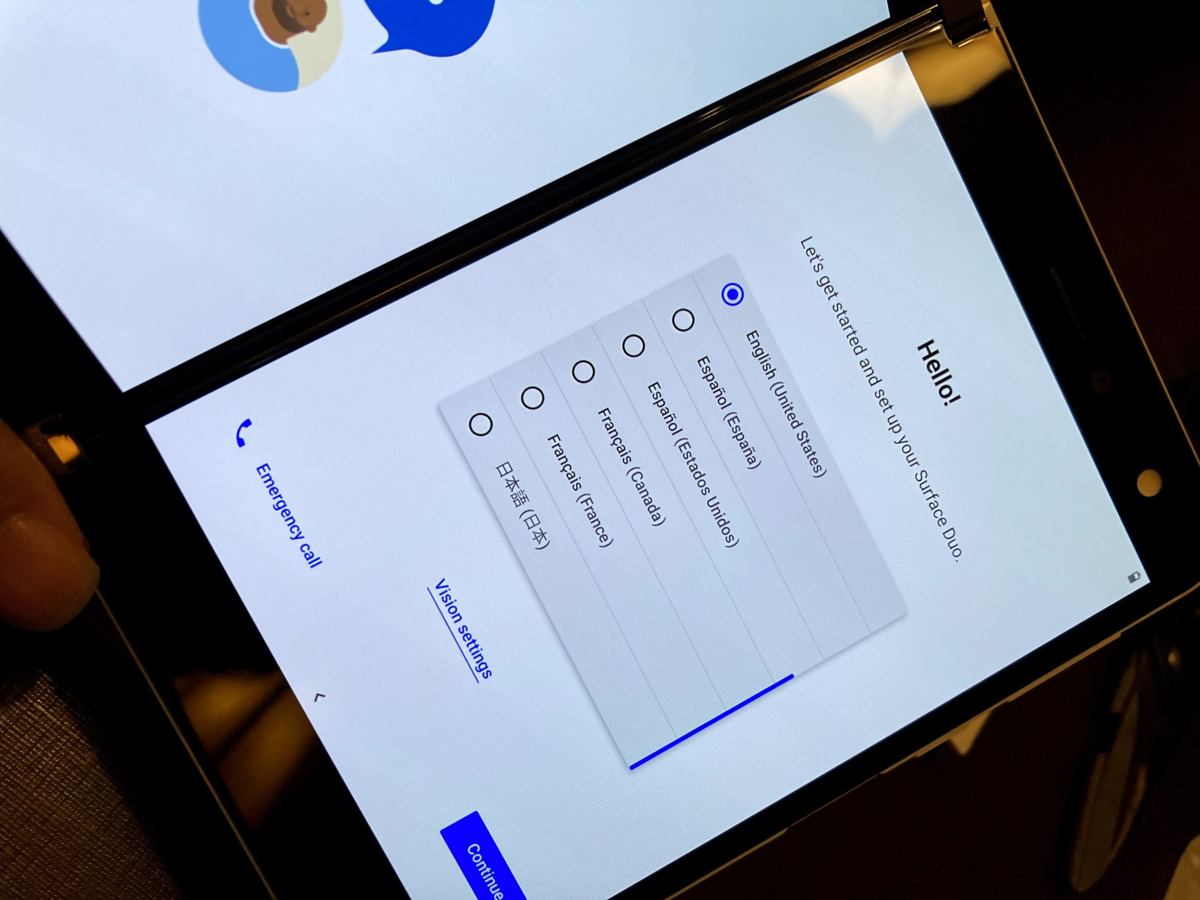
楽天MobileのSIMを入れていたからか、言語設定の選択肢に日本語が出てきたのが印象的でした。

セットアップ中も完全に日本語。

早く日本でも普通に買えるようになってほしいね…
ちなみに、ちゃんと技適表示あります。

設定その他
楽天MobileのAPNは自動設定されないので手動で設定。rakuten.jp と書いてあとは適当に設定。普通につながりました。
VoLTEはIMSを設定しても有効にならないみたい。4G LTE拡張モードのチェックが表示されないので使えなさそう。
そのほかの設定はあんまりやることもなくいつも通り普通のAndroidでした。
うちに届く2日前にミヤビックスからSurface Duo向けのOverlayほにゃららがタイミングよく販売スタートしたので、注文しておきました。 液晶はOverlay 9H Brilliant、背面はOverlay 9H Plusを貼っています。外側さらさらでとてもよい…
感想
サイズ感
2、3日使ってみたタイミングで折りたたんだ状態での手に持ったサイズ感が昔持ったことある気がする……ということになり、記憶をたどったところ2013年に発売された、Xperia Z Ultraとサイズ感が同じだ…ということに気付きました。

Surface Duoのほうが少し幅広。縦は短い。数値で比較するとこう。
| 機種 | サイズ |
|---|---|
| Surface Duo | 145.2mm (H) x 93.3mm (W) x 9.9mm (T) |
| Xperia Z Ultra | 179mm (H) × 92mm (W) x 6.5mm (T) |
おんなじやんけ…案外サイズ感って覚えてるもんなんやな…と思った瞬間でした。Xperia Z Ultraの後継機が長年発売されないことに悲しんでいたところでのこれは個人的にうれしいポイントでした。
重さ
データ上は250gって書いてました。それがいいかどうかはさておき。
見開き状態で片手で持ってると微妙に重いかもしれない?いやそうでもないかも?そもそも昨今の情勢で電車に乗らなくなってしまったのであまり立って使うこともなく…… ただ、閉じた状態で片手で持っているとちょっと重いかな。という気持ちになります。たぶん気持ちの問題です。キー入力するときは両手で持つのであまり気になりません。
そんなぐらいの重さ感。
画面
スペックシートにはAMOLEDと書いてます。ちなみにLGのパネルだそうです。Kernelソース*2にそう書いてました。たぶんあってると思います。 まぁまぁ高いだけあって左右の色味もわりとちゃんと調整されているような雰囲気。あまり詳しいことはわかりません。
片面だと3:4、両面だと3:2ということになっているので35mm版の写真がぴったりやんけ!!壁紙設定したろ!!って設定したら微妙に合わないんです。 なぜかというと、片面だと1800x1350、両面だと2700x1800というサイズの画面ということになってるので、両面だと3:2ということになってます。だいたいどこのメディアとかもそう書いてます。スペックにもそう書いてるのであってます。
ただこれは、正確ではなく内部的にはヒンジ部分を非表示の84px幅の画面として扱ってます。いわゆる縦長のノッチです。なので、壁紙に必要なサイズは 2784x1800 です。これは3.09:2になるので微妙に3:2より横長なんですよね。豆知識です。
電子書籍
もっともおすすめの使い方は電子書籍リーダーです。コミックを読むために存在していると思っています。SurfaceブランドにはSurface Bookという製品がありますが、Surface DuoのほうがさらにBookだな思いました*3

試したアプリが偏っていますが結果を書き残しておきます。リクエストあったら何かの方法で伝えてください。
- Kindle: 見開きで読めるすばらしい。ただし文字の本はヒンジで文字が隠れるのでダメ。
- サイコミ: 見開きにならない。2画面にするとデバイスとしては横向きになってしまう。
- ジャンププラス: 表紙とかの片面ページが中央揃えになってヒンジと被る。見開きOK。
そのほか
- カメラはとりあえず写ります。最近の複数レンズ構成の高級スマートフォンと比べると大してきれいではないと思います。結局iPhoneがカメラとしては優秀だと思います。たぶん。
- 背面に移るときのダブルタップはわりと時々失敗します。2回目やるとだいたい成功するのでそんなに気にしてません。
- 折りたたんで片側モードの時にスクショを撮影するとなにもない反対側までを含めた大きい画像が保存されます。ちょっとおもしろい。微妙に不便なのでアプリ作りました

- 空きディスプレイ(ホーム画面が表示されている状態を空いていると定義する)は自動で積極的に利用される。
- 新しいタスク*4を起動すると空きディスプレイは積極的に埋められます。
- プリインストールのMicrosoft Launcher以外の利用は考えない方がよさそう
- プリインストールのMicrosoft SwiftKey keybaord以外の利用は考えない方がよさそう
- Launcherにおなじ。Gboardとかはキーボードを使ってない側のアクティビティもキーボードが開いているみたいなサイズになるので怪しい。
- 見開き状態で懐中電灯を誤ってONにしてしまうと、強力な目つぶしを受けてしまうので十分注意すること。
- バッテリーはけっこうもちます*5
- 当初Facebook Messengerの挙動があやしかったのは10月のアップデートで修正されました。
- いちおう3年はアップデートの面倒を見てくれるそうです。
あと気づいたら書き足します。
おしまい
18万といわれるといやーさすがにたけーわ…となるのはわかります。正直僕も高いと思います。さすがにありえんと思います。ただ、買ってよかったか。というと、これは買ってよかったなぁ。という電話になりました。